2-Column CSS Website Layouts
The 2-column layouts in this section of the site are all original code provided by Adam Senour and Search Engine Friendly Layouts. All of the XHTML, CSS, and Javascript code (if applicable) contained within may be reused free of charge.
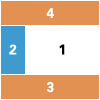
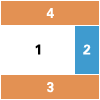
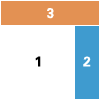
The graphic associated with each layout at the top indicates the ordering of the div elements within said layout.
To use the layouts provided on this site, simply select the appropriate sections of code provided in the grey boxes associated with each layout, and then copy and paste into your favourite text-based editor.
If you do not have a text-based editor, I highly recommend Notepad ++. Notepad ++ works in a very similar fashion to Windows Notepad, except that it colour-codes the appropriate XHTML, CSS, and Javascript and thus makes it much easier to read and debug.
2-column liquid layout with left side menu, header, and footer.
Requires a Javascript.
2-column liquid CSS layout with right side menu, header, and footer.
Requires a Javascript.
2-column fixed-width tableless layout with right side menu, header, and footer.
Requires a Javascript.
2-column fixed-width layout with left side menu, header, and footer.
Requires a Javascript.
2-column liquid-width search engine friendly layout with right side menu and header.
2-column liquid layout with left side menu and header. A slightly more complex CSS layout, but one that is still easy enough for an XHTML newcomer.
2-column fixed-width search engine optimized layout with left side menu and header. The header can be either fixed or liquid in width.
2-column fixed-width layout with right side menu and header. This is similar to the CSS-based layouts used by such template systems as WordPress.
 2 Column Liquid Layout, Left Side Menu, Header, Footer
2 Column Liquid Layout, Left Side Menu, Header, Footer 2 Column Liquid Layout, Right Side Menu, Header, Footer
2 Column Liquid Layout, Right Side Menu, Header, Footer 2 Column Liquid Layout, Right Side Menu, Header, No Footer
2 Column Liquid Layout, Right Side Menu, Header, No Footer 2 Column Liquid Layout, Left Side Menu, Header, No Footer
2 Column Liquid Layout, Left Side Menu, Header, No Footer